-
JavaScript设计模式-结构型-桥接模式
桥接模式是一种结构型设计模式,可将一个大类或一系列紧密相关的类拆分为抽象和实现两个独立的层次结构,使它们都可以独立的变化,从而能在开发时分别使用。我们有一个几何形状Shape类,从它能扩展出两个子类:圆形Circle和方形Square。随着需求的变化要对这样的类层次结构进行扩展以使其包含颜色,所以你打算创建名
JavaScript设计模式 2021-07-01 09:18:52 阅读 1042 次
-
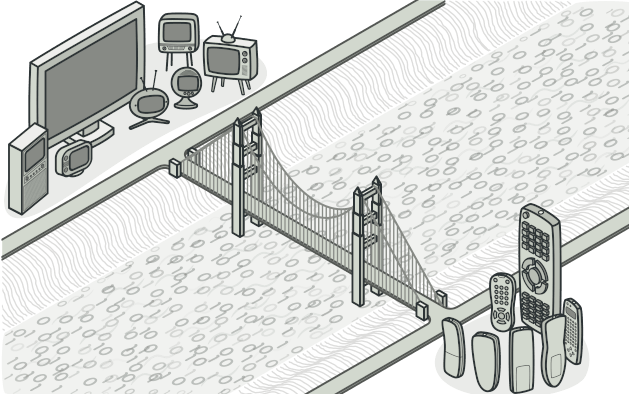
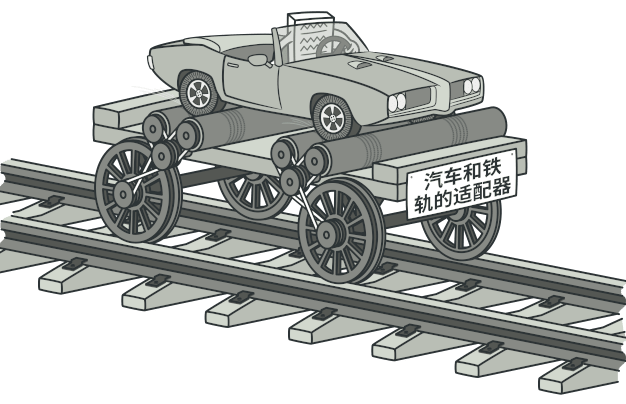
JavaScript设计模式-结构型-适配器模式
适配器模式是一种结构型设计模式,它能使接口不兼容的对象能够相互合作。适配器模式的作用是解决两个软件实体间的接口不兼容的问题。使用适配器模式之后,原本由于接口不兼容而不能工作的两个软件实体可以一起工作。我们正在开发一款股票市场监测程序,它会从不同来源下载XML格式的股票数据,然后向用户呈现出美观的图表。在开发过
JavaScript设计模式 2021-05-19 02:09:45 阅读 926 次
-
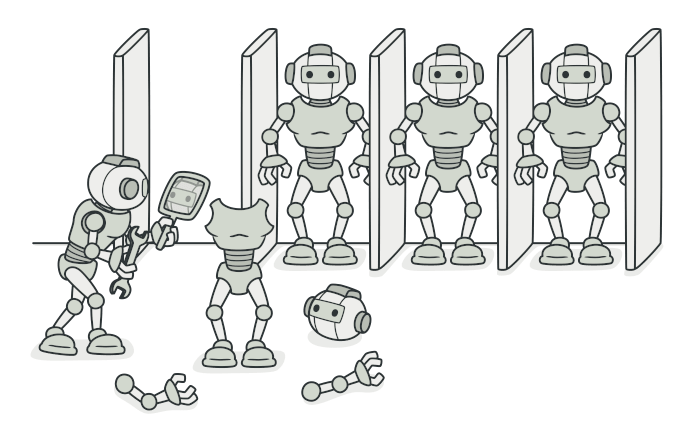
JavaScript设计模式-创建型-原型模式
原型模式是一种创建型设计模式,使你能够复制已有对象,而又无需使代码依赖它们所属的类。原型模式不单是一种设计模式,也被称为一种编程泛型。如果我们想要创建一个对象,一种方法是先指定它的类型,然后通过类来创建这个对象。原型模式选择了另外一种方式,我们不再关心对象的具体类型,而是找到一个对象,然后通过克隆来创建一个一
JavaScript设计模式 2021-05-18 07:15:21 阅读 1032 次
-
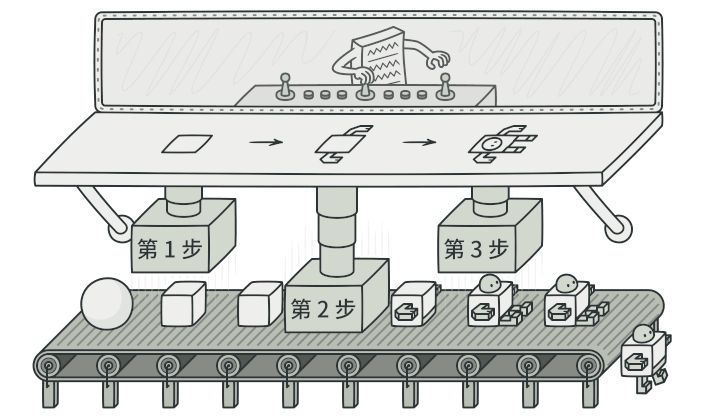
JavaScript设计模式-创建型-建造者模式
建造者模式是一种创建型设计模式,使你能够分步骤创建复杂对象。该模式允许你使用相同的创建代码生成不同类型和形式的对象。假设我们要创建一个复杂的对象,构造这个对象时,有大量的基础变量和嵌套对象进行初始化。这种的初始化代码一般会隐藏在一个包含大量参数的庞大构造函数中。上图,我们如何来创建对象。创建一个简单的房子,我
JavaScript设计模式 2021-05-13 02:46:11 阅读 896 次
-
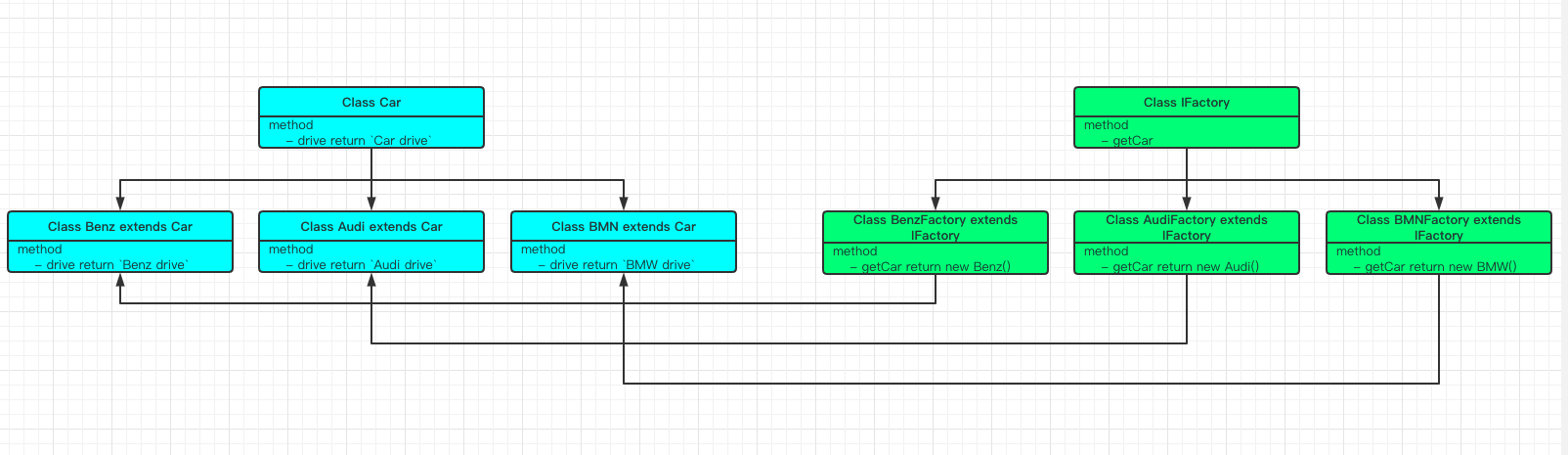
JavaScript设计模式-创建型-工厂模式
工厂模式主要可以分为三大类:一直将作为保留字而没有去实现它,开发者可能对理解会比较模糊,如果不能很好地理解,就很难理解工厂模式中的三种方法的异同。先理解下什么是抽象我们先以一个场景去简单的讲述一下抽象和工厂的概念。我想买这本书,可以被看作是一个实例对象。书店可以看作是一个工厂,可以认为它是一个函数,书店里有各
JavaScript设计模式 2021-05-08 02:06:15 阅读 937 次
-
JavaScript设计模式-创建型-单例模式
单例模式的定义是:保证一个类仅有一个实例,并提供一个访问它的全局访问点。也可以用于一个对象来规划一个命名空间,管理对象上的属性与方法。实现一个单例模式很简单,只需要用一个变量标识来记录实例是否存在,如果存在将当前实例返回。通过来获取单例类的唯一实例对象。如果构造函数静态属性不存在,将赋值实例对象返回,存在将直
JavaScript设计模式 2021-05-06 03:28:32 阅读 1070 次
-
MongoDB基本命令用
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令::显示数据库列表:显示当前数据库中的集合(类似关系数据库中的表):显示用户:切换当前数据库,这和MS:显示数据库操作命令,里面有很多的命令:显示集合操作命令,同样有很多的命令,foo指的
MongoDB 2019-04-18 10:03:48 阅读 779 次 -
mongoose 使用手册
一般我们不直接用MongoDB的函数来操作MongoDB数据库Mongose就是一套操作MongoDB数据库的接口.一种以文件形式存储的数据库模型骨架,无法直接通往数据库端,也就是说它不具备对数据库的操作能力.可以说是数据属性模型(传统意义的表结构),又或着是”集合”的模型骨架上面这个TestSchema包含
MongoDB 2019-04-18 09:34:17 阅读 738 次 -
MongoDB 数组操作
$push:向文档数组中添加元素,如果没有该数组,则自动添加数组。以上代码,先创建name为zhang的用户,再给该用户加入邮箱,放到emails数组中.$addToSet:功能与$push相同,区别在于,$addToSet把数组看作成一个Set,如果数组中存在相同的元素,不会插入。可以看到,并没有两个zha
MongoDB 2019-04-18 09:09:54 阅读 780 次 -
JavaScript 精粹 基础 进阶(9)OOP面向对象编程(下)
我们怎么去模拟重载,在javasceipr中我们可以通过参数的类型区别或者数量的区别,来去让同样一个函数名字,可以根据不同的参数列表的情况来去调用相应的函数。javascript中函数类型是不确定的,并且参数的个数也是可以任意的,那么我们可以通过判断实际传入的参数的个数,来去做一个模拟的重载,使用jq的时候$
JavaScript 2018-08-07 12:22:58 阅读 1650 次 -
JavaScript 精粹 基础 进阶(8)OOP面向对象编程(上)
面向对象编程,oop并不是针对与javascript,很多语言都实现了oop这样一个编程发法论,比如说java,c面向对象程序设计(ObjectOOP重点的一些特性:函数声明创建函数,这个函数就会有一个内置的,并且这个属性是对象,并且是预设的。然后我们把对象增加一个属性并且赋值为1。然后使用操作符来创建一个的
JavaScript 2018-08-07 12:22:44 阅读 2001 次
-
JavaScript 精粹 基础 进阶(7)函数和作用域(闭包、作用域)
闭包在JavaScript中是一个非常重要的概念。函数是一个函数声明,有一个局部变量赋值为30,返回。当这个函数调用之后,局部变量就会被释放了,这个函数有一个的局部变量,返回值是一个匿名函数表达式,在这个函数表达式又返回函数的局部变量,这种情况是不会被释放掉的。调用返回的是一个匿名函数,这个匿名函数里面仍然能
JavaScript 2018-08-07 12:22:29 阅读 1342 次
-
JavaScript 精粹 基础 进阶(6)函数和作用域(函数、this)
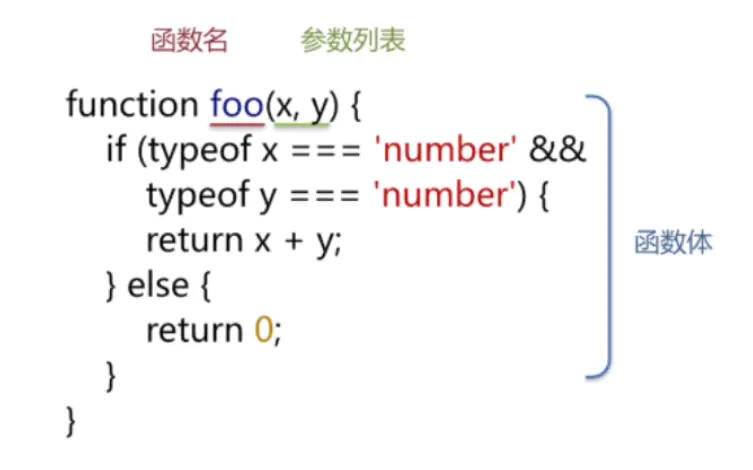
函数是一块JavaScript代码,被定义一次,但可执行调用多次,js中的函数也是对象,所以js函数可以像其他对象那样操作和传递所以我们也常叫js中的函数为函数对象。函数的构成主要有几个部分,,需要注意的是函数的返回值是依赖与语句的,如果没有语句,默认会在所有代码执行以后返回一个。那么这是一般的函数调用。如果
JavaScript 2018-08-07 12:22:14 阅读 1274 次
-
JavaScript 精粹 基础 进阶(5)数组
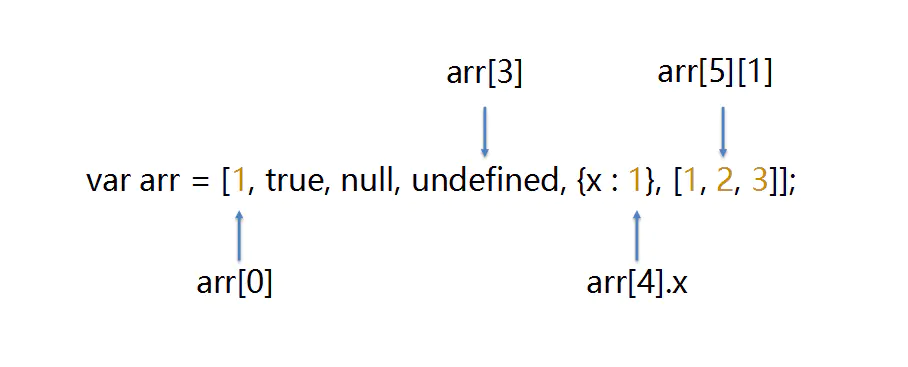
数组是值的有序集合。每个值叫做元素,每个元素在数组中都有数字位置编号,也就是索引。JS中的数组是弱类型的,数组中可以含有不同类型的元素。数组元素甚至可以是对象或其它数组。数组是值的有序集合。每个值叫做元素,每个元素在数组中都有数字位置编号,也就是索引。JS中的数组是弱类型的,数组中可以含有不同类型的元素。数组
JavaScript 2018-08-07 12:21:58 阅读 1278 次
-
JavaScript 精粹 基础 进阶(4)对象
对象中包含一系列属性,这些属性是无序的。每个属性都有一个字符串key和对应的value。这里有两个重点,一个是属性是无序的,再一个每一个是字符串。函数,数组,日期,正则等都是对象对象有个特点,他的属性可以动态的添加或删除的创建一个函数声明每一个函数都会有一个对象属性给对象属性添加属性赋值为1,对象属性下有个属
JavaScript 2018-08-07 12:21:42 阅读 1644 次
-
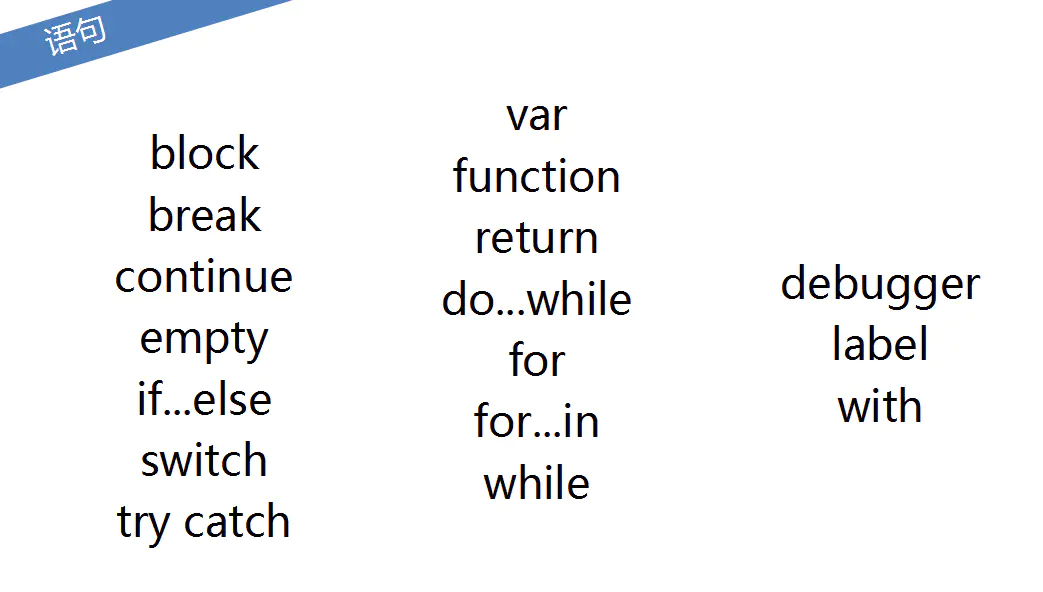
JavaScript 精粹 基础 进阶(3)语句
JavaScript支持不同类型的循环:语法格式它修复了部分语言上的不足,提供更强的错误检查,并增强安全性。arguments.length属性返回函数调用过程接收到的参数个数:arguments属性返回函数调用过程接收到的值一般模式下'usestrict';模式下一般模式下'usestrict';模式下一般
JavaScript 2018-08-07 12:21:28 阅读 1220 次
-
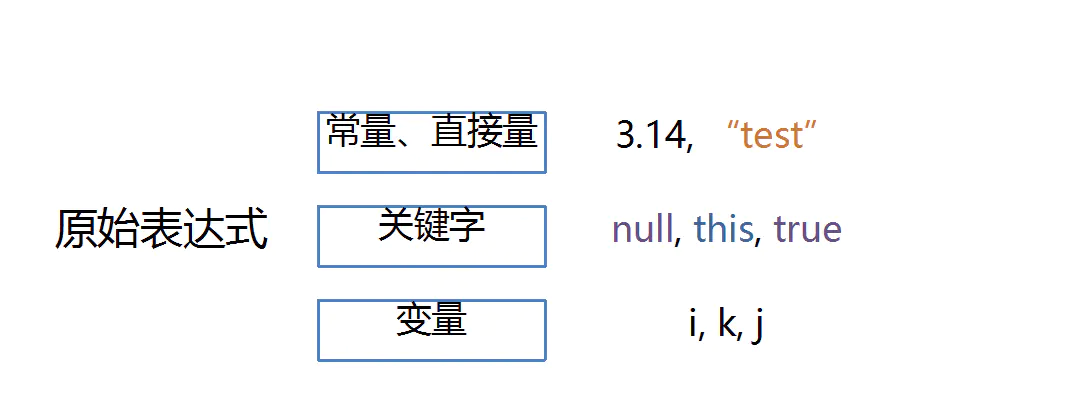
JavaScript 精粹 基础 进阶(2)表达式和运算符
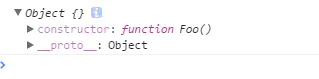
并不是对象上的所有属性都可以成功的被delete掉的。只有,为true,才可以被删除。functionFoo(){};//创建函数构造器,或者说创建空函数Foo.prototype.x=1;//prototype属性xvarobj=newFoo();//创建一个新的对象objobj.x;//1现在就能在pro
JavaScript 2018-08-07 12:20:24 阅读 2251 次
-
JavaScript 精粹 基础 进阶(1)数据类型
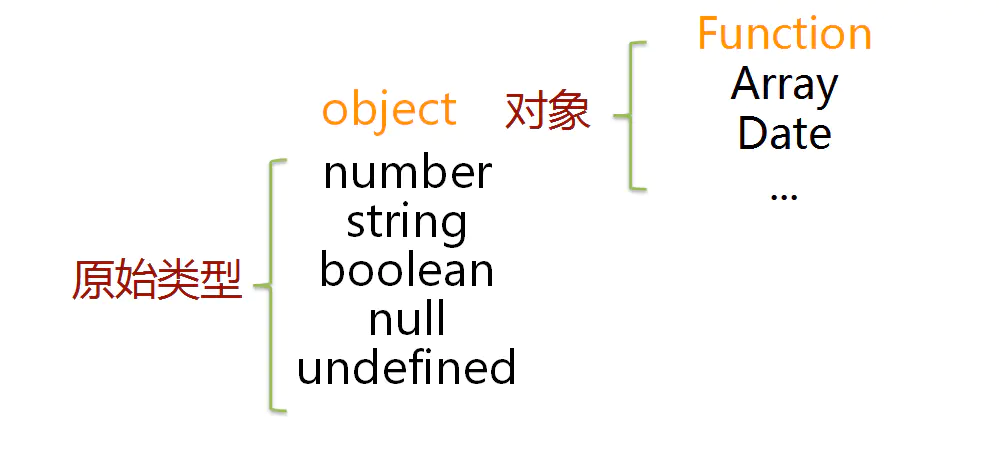
顾名思义,它首先会判断等号两边的类型,如果两边类型不同,返回如果类型相同,类型相同,同===原始类型,,这三种原始类型都有对应的包装类型。IE6/7/8Object.prototype.toString.apply(null)返回”[objectObject]”适合基本类型及function检测,遇到null
JavaScript 2018-08-07 12:19:32 阅读 2264 次
最热文章
-
音视频-加密技术方案,前后端实现步骤,案例
阅读量: 3629
-
Directus 无头CMS
阅读量: 2563
-
JavaScript 精粹 基础 进阶(1)数据类型
阅读量: 2264
-
JavaScript 精粹 基础 进阶(2)表达式和运算符
阅读量: 2251
-
JavaScript 精粹 基础 进阶(8)OOP面向对象编程(上)
阅读量: 2001
最新评论
-
2024 年 App 开发最简单的方式之一, c-shopping-rn 最小 MVP 完成!
黄继鹏: feerr
-
基于nextjs14,良好的体验、响应式、编码设计,开源了C-Shopping开源电商平台
hoasou: 厉害
-
音视频-加密技术-最终方案
ChaseTony: 如果您需要在线测试m3u8,可以使用这个链接:<a href="https://edgeone.ai/tools/hls-player">https://edgeone.ai/tools/hls-player</a>
-
音视频-加密技术-最终方案
ChaseTony: 如果您需要在线测试m3u8,可以使用这个链接:https://edgeone.ai/tools/hls-player
-
2024 年 App 开发最简单的方式之一, c-shopping-rn 最小 MVP 完成!
张无忌: 666
关注我的微信公众号