自定义业务组件库-发现问题与重构设计
2022-05-07
项目
阅读 960 次
概述
为了自定义相应c端用户体验,灵活配置页面,产品需求需要在b端灵活配置页面,通过组件形式。核心需求是

- b端自定义组件搭配,灵活配置,灵活扩展,同步预览
- app显示组件,页面级别,或组件模块级别,任何场景使用,适配本地交互与定义场景逻辑
- 小程序显示组件,页面级别,或组件模块级别,任何场景使用,适配本地交互与定义场景逻辑
- H5显示组件,页面级别,或组件模块级别,任何场景使用,适配本地交互与定义场景逻辑
- 后台显示组件,页面级别,或组件模块级别,任何场景使用,适配本地交互与定义场景逻辑
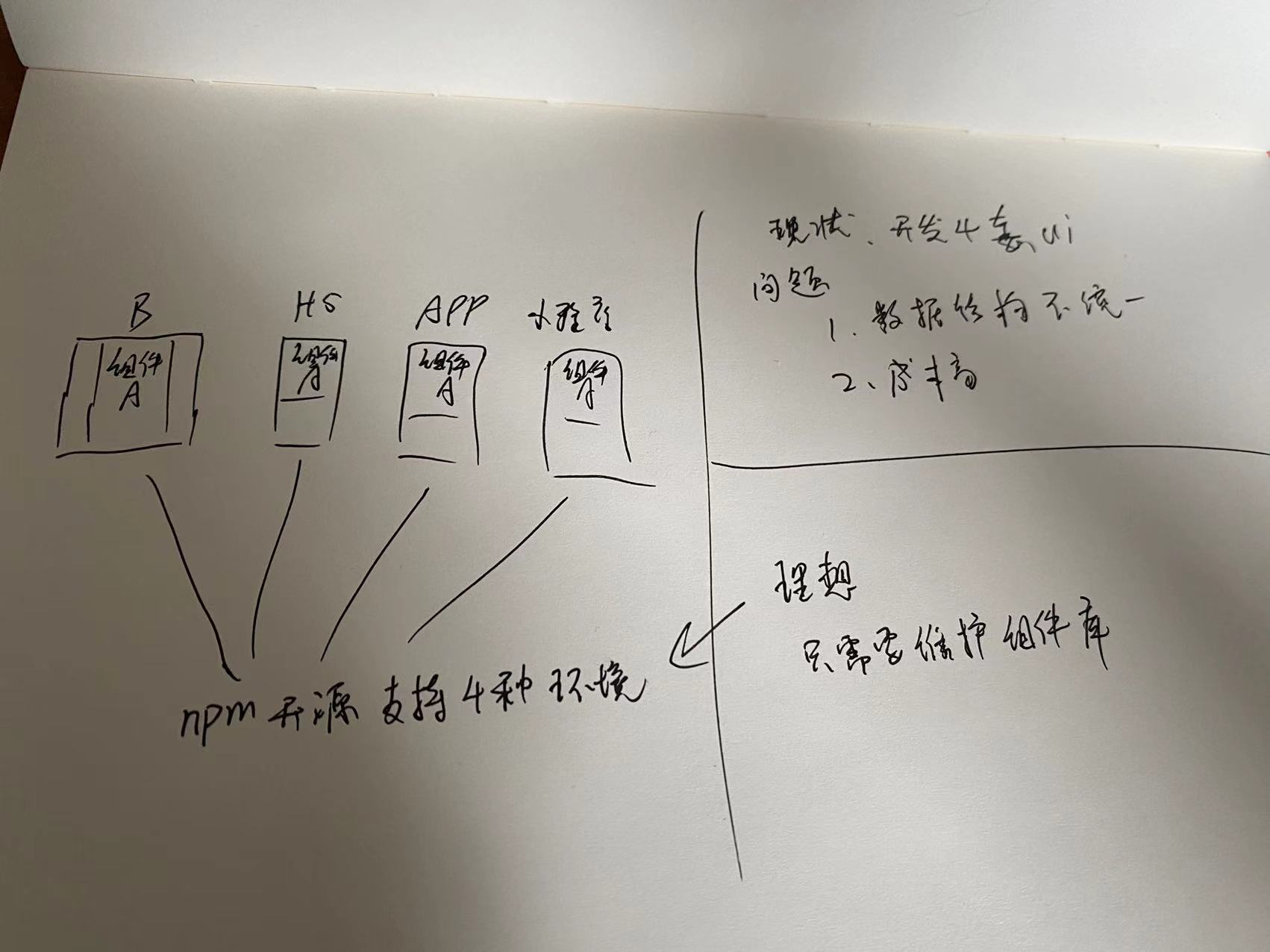
问题
现在的问题
- 后台端,app端,H5端,小程序端,各种维护UI组件库,并且把UI组件与逻辑交互混淆一起。
- 每每产品新加组件,4端都有重新开放UI组件与交互场景逻辑。
- 开发时间拉长了,产品想做的组件时间也会变长。
解决方案
- 将UI组件与交互环境场景解藕
- 将UI组件Rollup混编译>npm publish 按版本发布npm,提供给不同端使用
- 后台显示UI组件,操作控制组件与自身环境交互
- H5显示UI组件,操作控制组件与自身环境交互
- 小程序显示UI组件,操作控制组件与自身环境交互
- APP显示UI组件,操作控制组件与自身环境交互
0条评论