directus 源码浅读
安装
源码地址
https://github.com/directus/directus
通过directus官方脚手架创建项目
npm init directus-project my-project
以上这句话的意思是
在当前命令行目录通过npm上开源库(脚手架,create-directus-project)创建一个名为my-project的项目
npm包地址https://www.npmjs.com/package/create-directus-project
此包是通过lerna脚手架,构建而成,npm publish 到npm 库,因此我们可以使用。
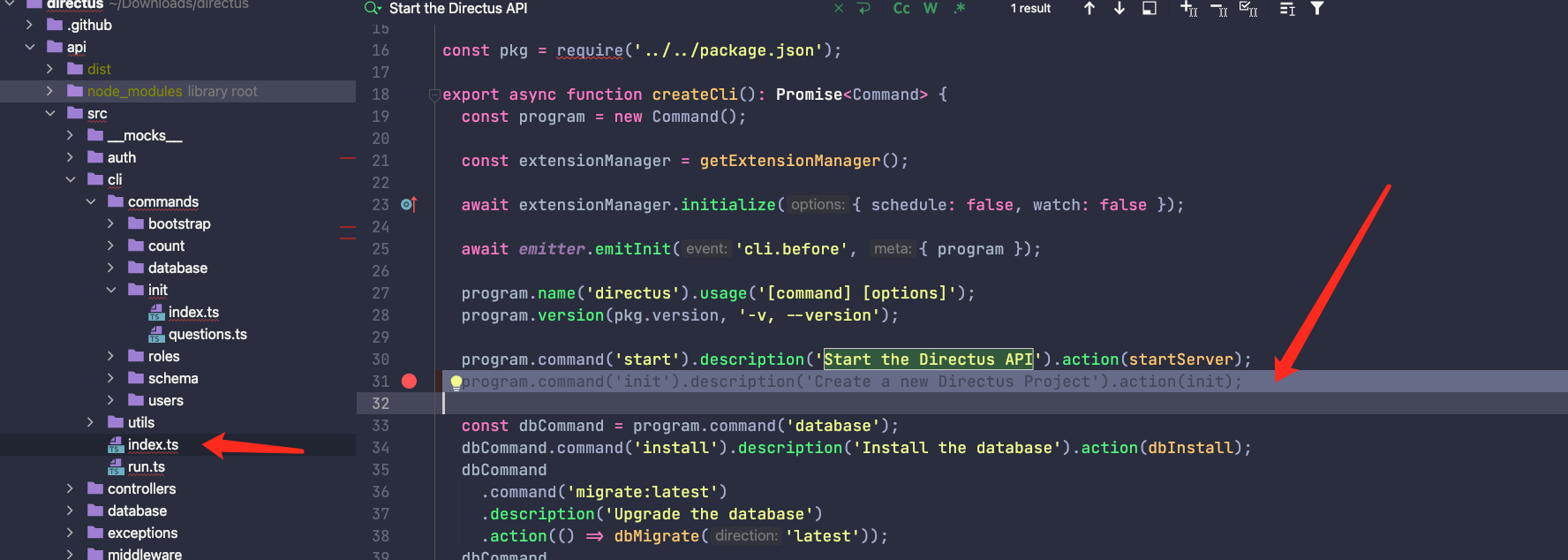
对应远吗地址:api/src/cli/index.ts 31行

脚手架核心库
commander,inquirer
- commander 用于脚手架命令行解析
- inquirer 用于脚手架与用户对话交互(比如创建项目输入项目名称,数据库名称用户名称密码等)
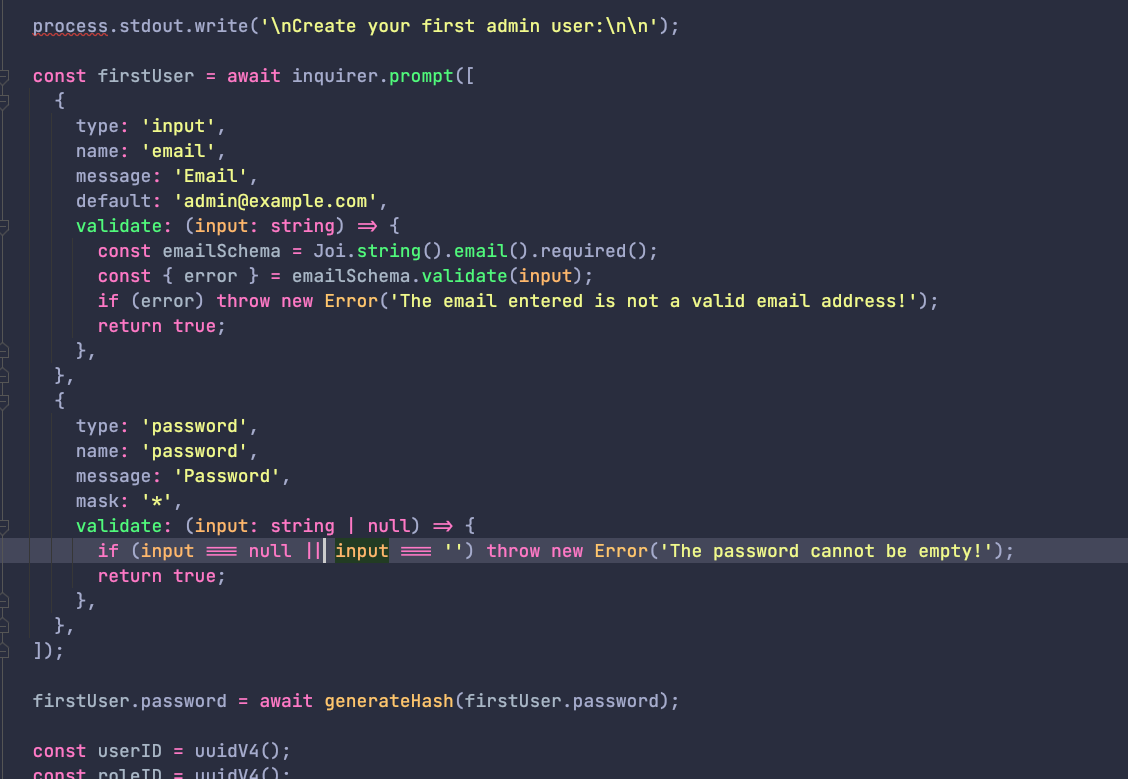
创建项目-用户与脚手架对话源码
源码地址:api/src/cli/commands/init/index.ts

脚手架对话-初始化做的事情
- 引导用户提及初始化信息
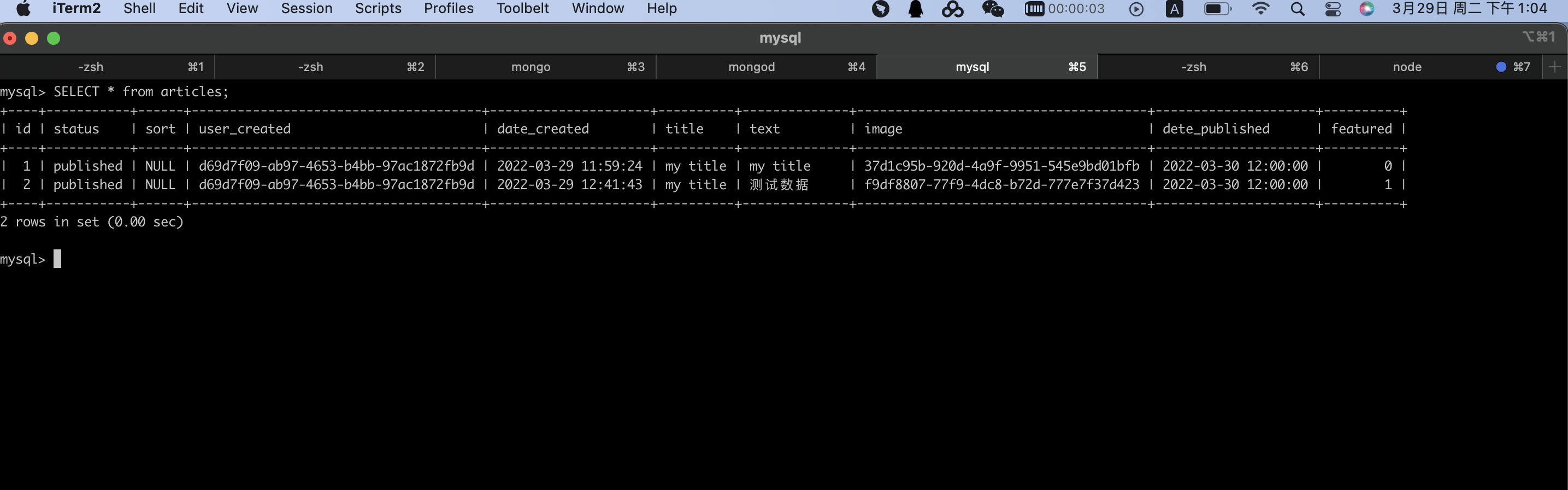
- 根据交互生成数据库

- 根据交互生成项目资源目录(无前端代码,前端代码在脚手架中,需要注意)

创建c端项目(无前端代码,合理说是一个node项目,并且没有代码,只有启动依赖和网站生成的静态资源)所有的代码,前端\后端代码,都在脚手架的各个包集中,客户端项目只有启动脚手架的资格,和资源文件存储的目录
c端项目package.json中有directus脚手架
此时只要在项目目录运行npx directus start
node会去寻找项目目录node_modules/.bin/directus文件
#!/usr/bin/env node
require('./dist/cli/run.js');
该文件是个软连接,指向依赖包directus

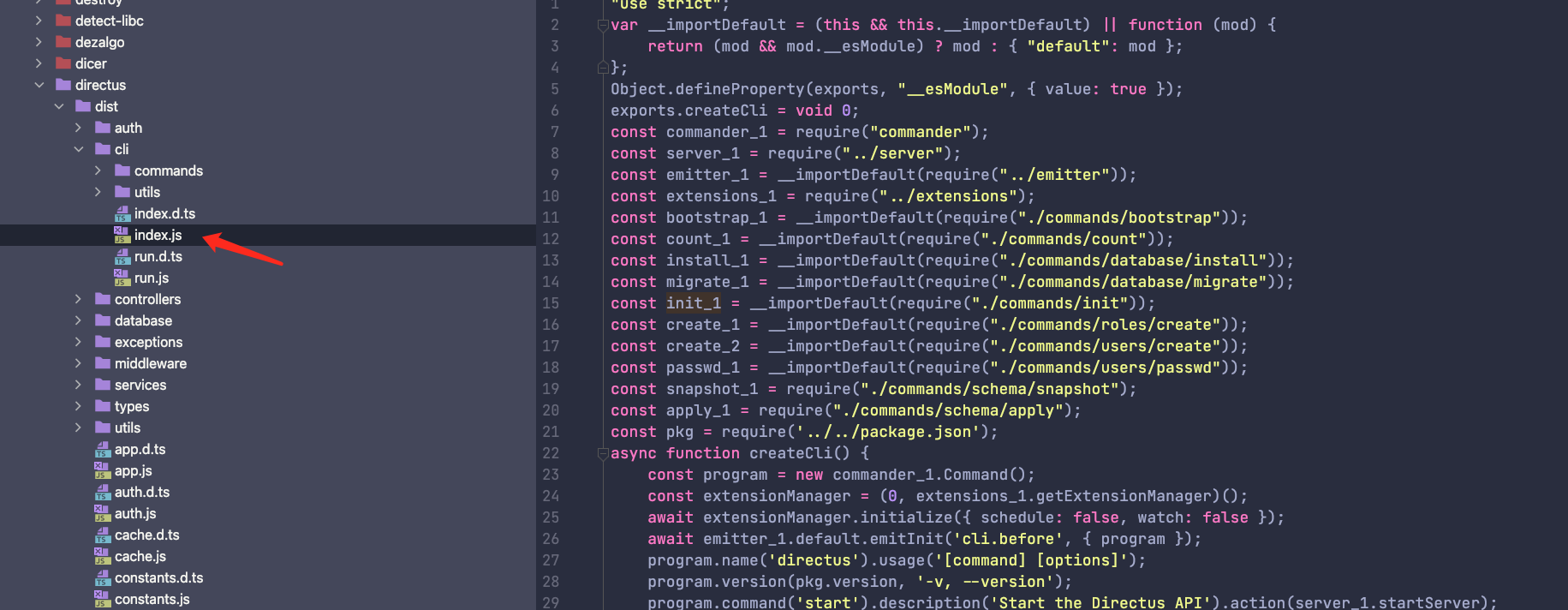
这里的代码是依赖库,是编译过后npm publish到仓库的
该文件是node脚本,会执行directus脚手架(注意:这里的依赖directus是npm编译后的代码,不是源码)启动服务
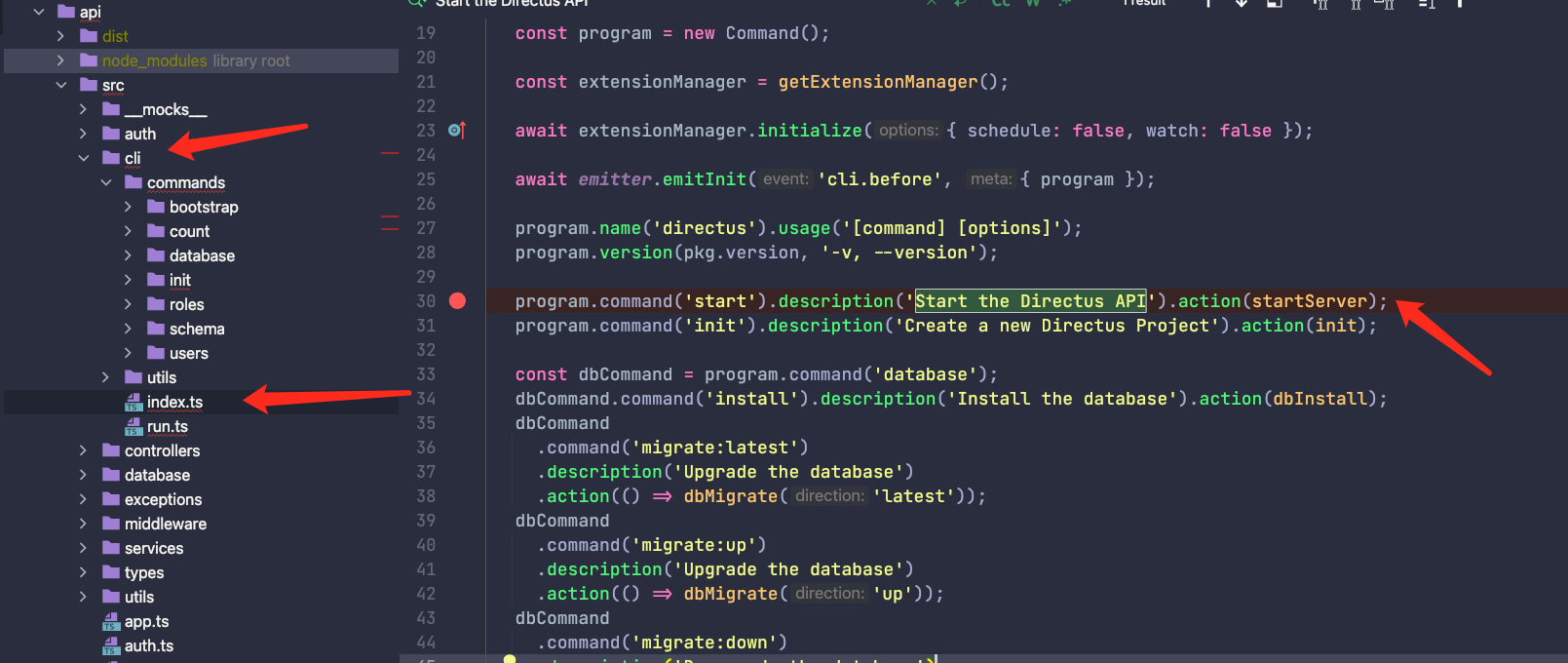
对应源码解读
源码目录api/src/cli/index.ts 30行

执行目录api/src/services/index.ts文件
// Note: "items" must kept at the top to prevent circular dependencies issues between ItemsService <-> ActivityService / RevisionsService
export * from './items';
export * from './activity';
export * from './assets';
export * from './authentication';
export * from './authorization';
export * from './collections';
export * from './dashboards';
export * from './fields';
export * from './files';
export * from './folders';
export * from './graphql';
export * from './import-export';
export * from './mail';
export * from './meta';
export * from './notifications';
export * from './panels';
export * from './payload';
export * from './permissions';
export * from './presets';
export * from './relations';
export * from './revisions';
export * from './roles';
export * from './server';
export * from './settings';
export * from './specifications';
export * from './tfa';
export * from './users';
export * from './utils';
export * from './webhooks';
export * from './shares';
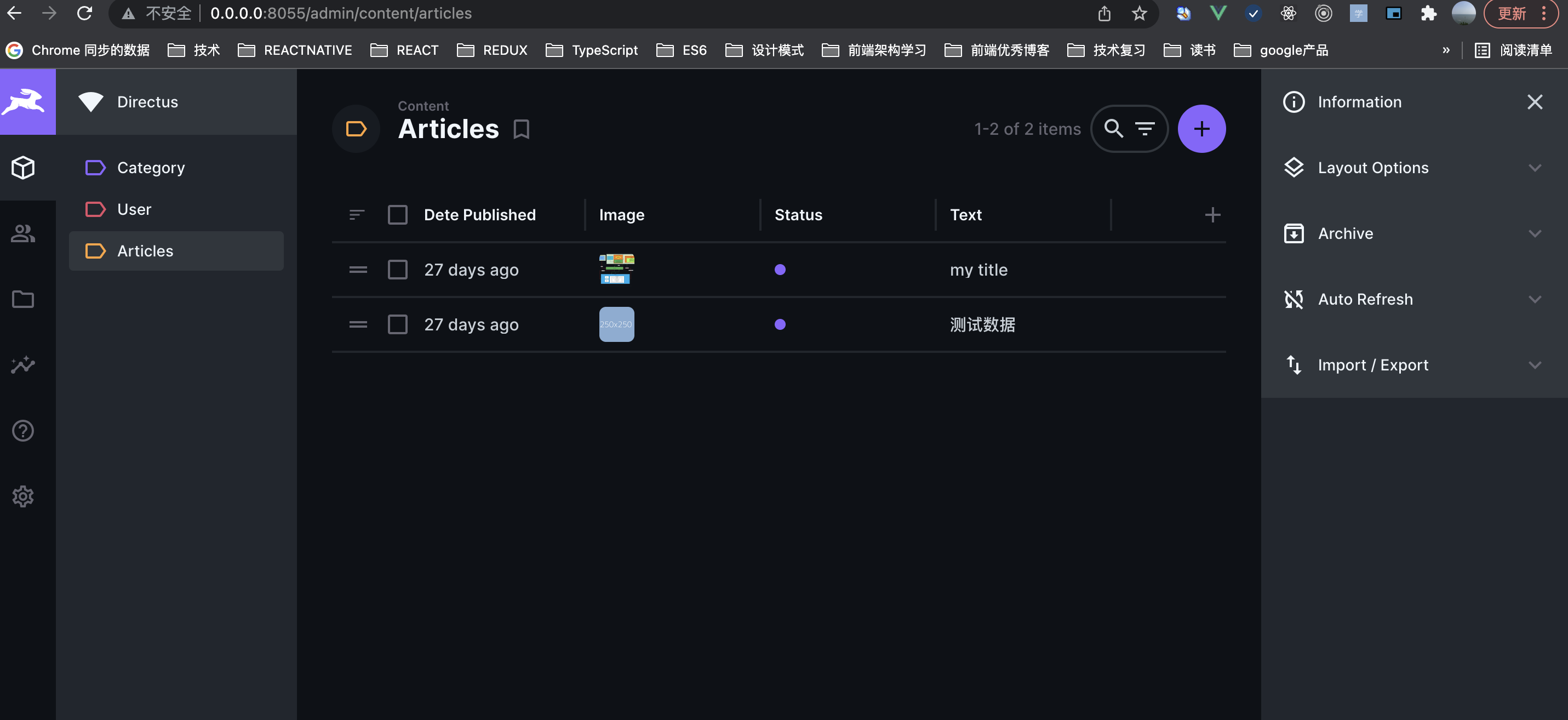
启动node服务,各个控制器,服务逻辑,vue 后台,交互restfullapi

本机运行或服务器上运行,道理是一样
源码目录分析
"packages": [
"packages/*", 脚手架其他类库,工具,sdk等
"app", vue 前端项目
"docs", 文档
"api" 核心包,包含脚手架init,start命令参数
]
总结-源码与我们的关系
- 源码是开源的,通过
lerna脚手架库,管理源码库 - 通过
lerna run build自动化项目标准 - 将各个模块包,发布npm,
npm publish
如果我们要自定义directus,我们需要Fork源码,并且维护源码,并开源自己的npm包集合,或者Fork源码改为闭源