低代码框架amis 集成架构调研
低代码平台是一个能快速交付应用程序的平台,写少的代码及最少的前期设置为公司开发软件
有很多重复性的工作,但是没有那么多的软件开发人员支持这么多的需求,这就产生了矛盾,低代码平台就是解决这个矛盾的思路。
amis: 前端低代码框架,通过 JSON 配置就能生成各种后台页面,极大减少开发成本,甚至可以不需要了解前端。
不需要了解前端仅通过一些json配置就能搞出各种mis后台页面
痛点与需求
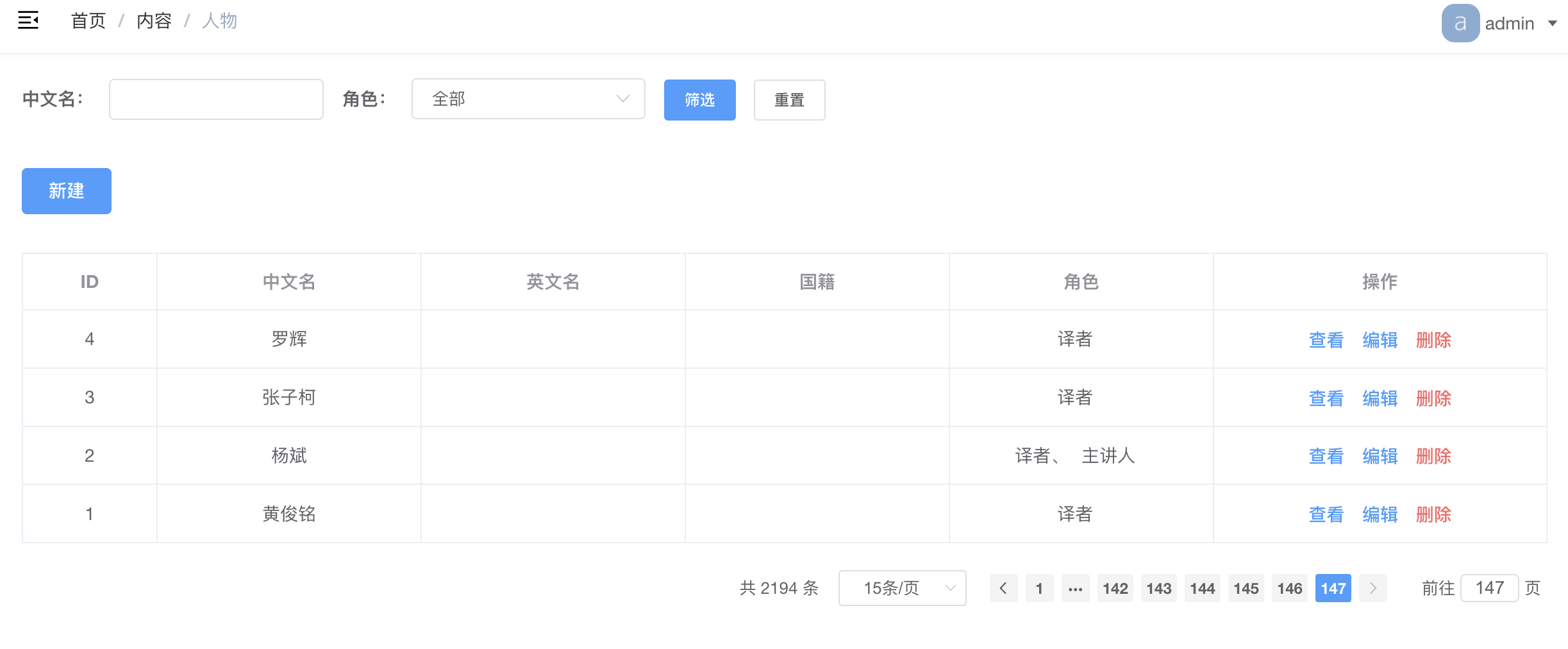
有时候其实只想做个普通的增删改查界面,用于信息管理,类似下面这种

仔细观察会发现它有大量细节功能
从头实现会有很大代码量,还需要一堆的复制粘贴
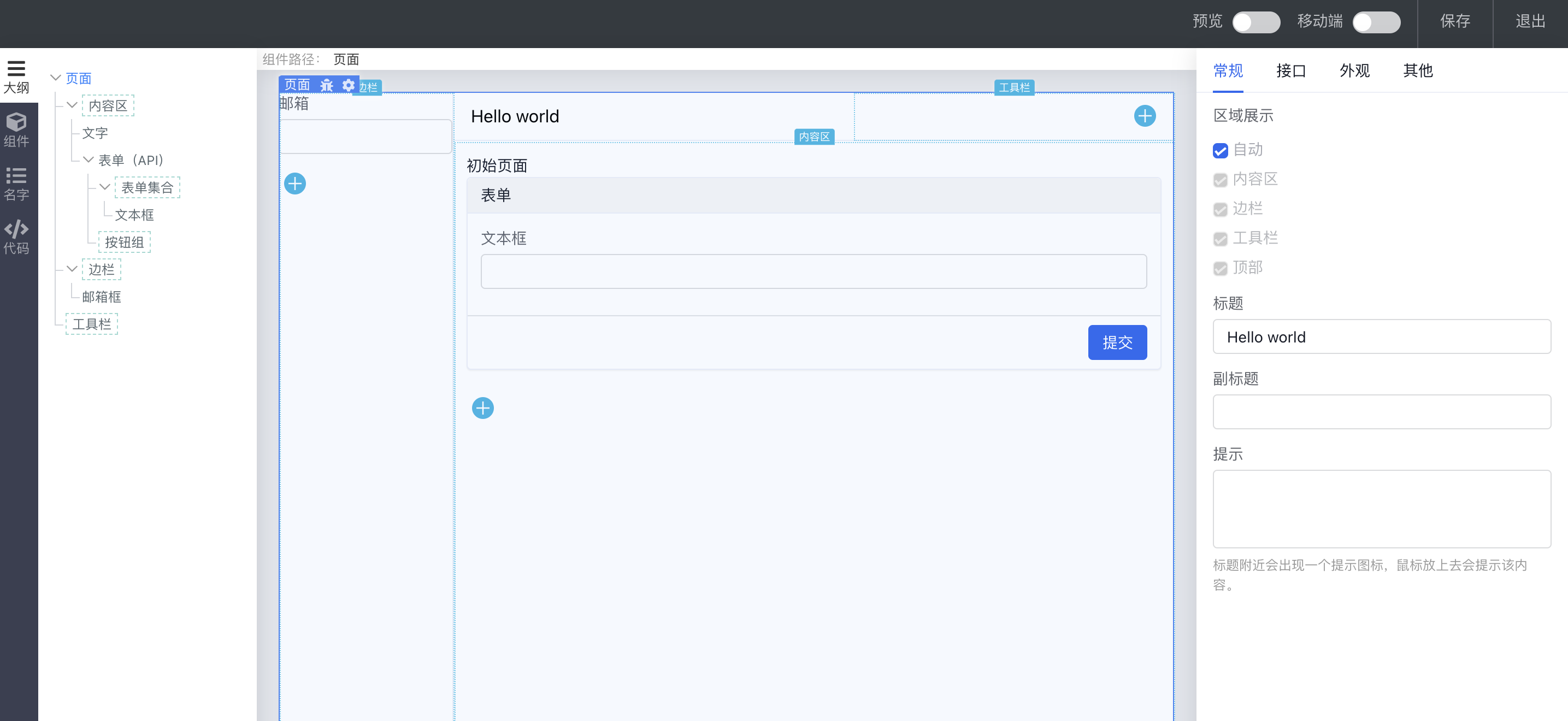
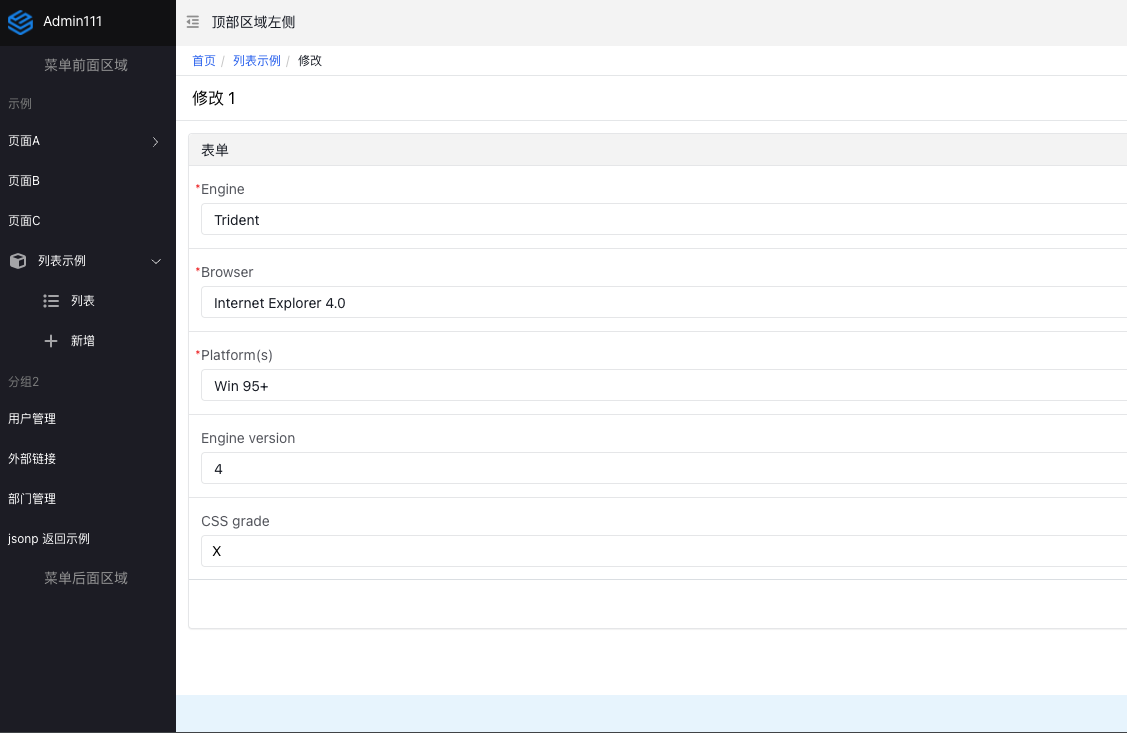
使用amis
可视化编辑界面&&生成json 直接应用到我们前端代码里面即可


amis 支持cdn和npm引入项目,符合工程化标准
amis扩展
1.支持自定义组件
import * as React from 'react';
import {FormItem} from 'amis';
import * as cx from 'classnames';
@FormItem({
type: 'custom-checkbox'
})
export default class CustomCheckbox extends React.Component {
validate() {
// 通过 this.props.value 可以知道当前值。
return isValid ? '' : '不合法,说明不合法原因。';
}
// ... 其他省略了
}
2.支持扩展Amis内置组件
缺点
大量定制 UI:JSON 配置使得 amis 更适合做有大量常见 UI 组件的页面,但对于面向普通客户(toC)的页面,往往追求个性化的视觉效果,这种情况下用 amis 就不合适,实际上绝大部分前端 UI 组件库也都不适合,只能定制开发。 极为复杂或特殊的交互: 有些复杂的前端功能,比如 可视化编辑器,其中有大量定制的拖拽操作,这种需要依赖原生 DOM 实现的功能无法使用 amis。 但对于某些交互固定的领域,比如图连线,amis 后续会有专门的组件来实现。
优点
- 简单:Schema配置足够简单。
- 灵活:数据域、数据链、模板提供灵活的配置
- 扩展能力强:自定义组件,能满足各种需求【但也和low code背道而驰】
总结
- 针对功能能够快速非前端技术人员执行开发,可视化生成json,简单配置即可投入生产
- 但是对于完整的项目生命周期与集成模块是欠缺的,比如一些通用字典,权限与动态的配置业务逻辑,很难植入到json中
- 组件虽然丰富,但是也会有需求复杂的时候,Amis扩展能够自定义组件以及在Amis组件上继续扩展,这点可与弥补,专业前端针对复杂组件,可以扩展集成
可以在未来作为后台技术选型,集成Amis
- 做到核心框架专业前端开发
- 自定义组件与Amis组件自定义前端开发
- 普通业务Amis+非前端开发
Amis的设计不是特别复杂,源码阅读基本无障碍,所以也很快能基于源码的设计给出一些解决方案,不至于一些业务能力无法实现。