JavaScript设计模式-行为型-责任链模式
概要
责任链模式是一种行为设计模式, 使多个对象都有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系,将这些对象连成一条链,并沿着这条链传递该请求,直到有一个对象处理它为止。
职责链模式的名字非常形象,一系列可能会处理请求的对象被连接成一条链,请求在这些对象之间依次传递,直到遇到一个可以处理它的对象。

问题
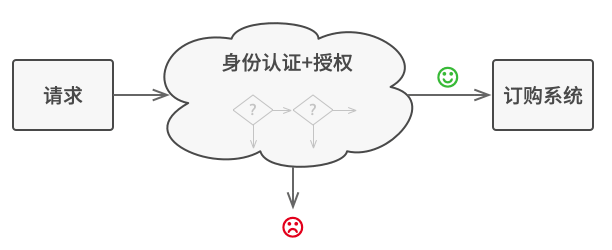
假设你正在开发一个在线订购系统。 你希望对系统访问进行限制, 只允许认证用户创建订单。 此外, 拥有管理权限的用户也拥有所有订单的完全访问权限。

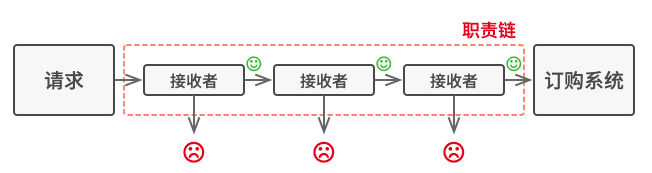
请求必须经过一系列检查后才能由订购系统来处理。
在接下来的几个月里, 你实现了后续的几个检查步骤。
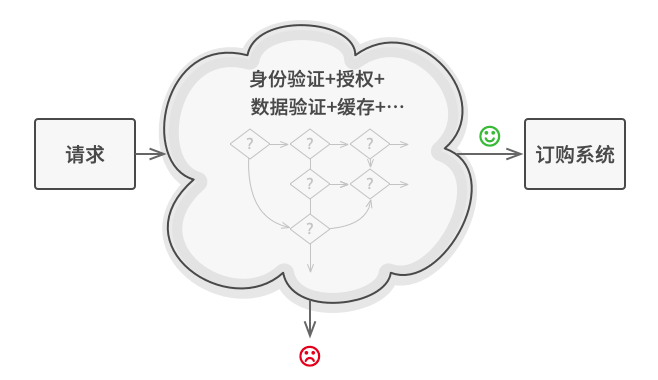
一位同事认为直接将原始数据传递给订购系统存在安全隐患。 因此你新增了额外的验证步骤来清理请求中的数据。
过了一段时间, 有人注意到系统无法抵御暴力密码破解方式的攻击。 为了防范这种情况, 你立刻添加了一个检查步骤来过滤来自同一 IP 地址的重复错误请求。
又有人提议你可以对包含同样数据的重复请求返回缓存中的结果, 从而提高系统响应速度。 因此, 你新增了一个检查步骤, 确保只有没有满足条件的缓存结果时请求才能通过并被发送给系统。

代码变得越来越多, 也越来越混乱。
检查代码本来就已经混乱不堪, 而每次新增功能都会使其更加臃肿。 修改某个检查步骤有时会影响其他的检查步骤。 最糟糕的是, 当你希望复用这些检查步骤来保护其他系统组件时, 你只能复制部分代码, 因为这些组件只需部分而非全部的检查步骤。
系统会变得让人非常费解, 而且其维护成本也会激增。 你在艰难地和这些代码共处一段时间后, 有一天终于决定对整个系统进行重构。
解决方案
与许多其他行为设计模式一样, 责任链会将特定行为转换为被称作处理者的独立对象。 在上述示例中, 每个检查步骤都可被抽取为仅有单个方法的类, 并执行检查操作。 请求及其数据则会被作为参数传递给该方法。
模式建议你将这些处理者连成一条链。 链上的每个处理者都有一个成员变量来保存对于下一处理者的引用。 除了处理请求外, 处理者还负责沿着链传递请求。 请求会在链上移动, 直至所有处理者都有机会对其进行处理。
最重要的是: 处理者可以决定不再沿着链传递请求, 这可高效地取消所有后续处理步骤。
在我们的订购系统示例中, 处理者会在进行请求处理工作后决定是否继续沿着链传递请求。 如果请求中包含正确的数据, 所有处理者都将执行自己的主要行为, 无论该行为是身份验证还是数据缓存。

处理者依次排列, 组成一条链。
不过还有一种稍微不同的方式 (也是更经典一种), 那就是处理者接收到请求后自行决定是否能够对其进行处理。 如果自己能够处理, 处理者就不再继续传递请求。 因此在这种情况下, 每个请求要么最多有一个处理者对其进行处理, 要么没有任何处理者对其进行处理。 在处理图形用户界面元素栈中的事件时, 这种方式非常常见。
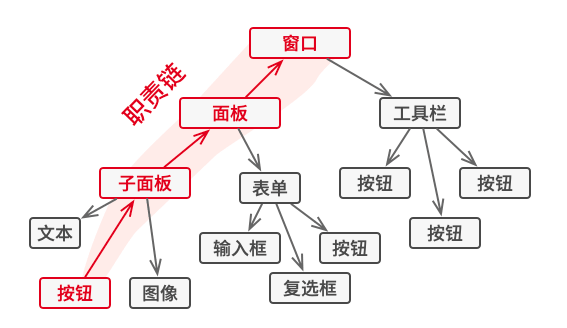
例如, 当用户点击按钮时, 按钮产生的事件将沿着 GUI 元素链进行传递, 最开始是按钮的容器 (如窗体或面板), 直至应用程序主窗口。 链上第一个能处理该事件的元素会对其进行处理。 此外, 该例还有另一个值得我们关注的地方: 它表明我们总能从对象树中抽取出链来。

对象树的枝干可以组成一条链。
所有处理者类均实现同一接口是关键所在。 每个具体处理者仅关心下一个包含 execute执行方法的处理者。 这样一来, 你就可以在运行时使用不同的处理者来创建链, 而无需将相关代码与处理者的具体类进行耦合。
真实世界类比
-
如果早高峰能顺利挤上公交车的话,那么估计这一天都会过得很开心。因为公交车上人实在太多了,经常上车后却找不到售票员在哪,所以只好把两块钱硬币往前面递。除非你运气够好,站在你前面的第一个人就是售票员,否则,你的硬币通常要在 N 个人手上传递,才能最终到达售票员的手里。
-
中学时代的期末考试,如果你平时不太老实,考试时就会被安排在第一个位置。遇到不会答的题目,就把题目编号写在小纸条上往后传递,坐在后面的同学如果也不会答,他就会把这张小纸条继续递给他后面的人。

从这两个例子中,我们很容易找到职责链模式的最大优点:请求发送者只需要知道链中的第一个节点,从而弱化了发送者和一组接收者之间的强联系。如果不使用职责链模式,那么在公交车上,我就得先搞清楚谁是售票员,才能把硬币递给他。同样,在期末考试中,也许我就要先了解同学中有哪些可以解答这道题。
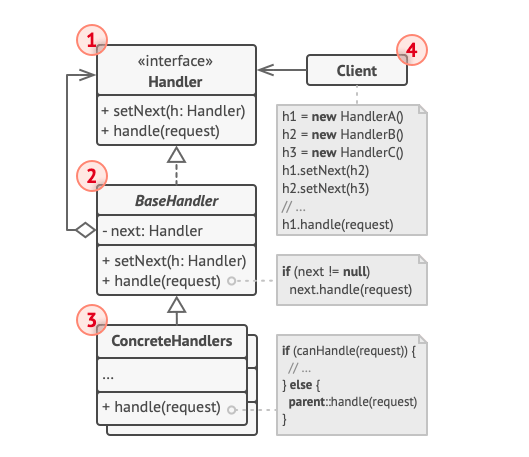
适配器模式结构图

-
处理者 (Handler) 声明了所有具体处理者的通用接口。 该接口通常仅包含单个方法用于请求处理, 但有时其还会包含一个设置链上下个处理者的方法。
-
基础处理者 (Base Handler) 是一个可选的类, 你可以将所有处理者共用的样本代码放置在其中。
通常情况下, 该类中定义了一个保存对于下个处理者引用的成员变量。 客户端可通过将处理者传递给上个处理者的构造函数或设定方法来创建链。 该类还可以实现默认的处理行为: 确定下个处理者存在后再将请求传递给它。
- 具体处理者 (Concrete Handlers) 包含处理请求的实际代码。 每个处理者接收到请求后, 都必须决定是否进行处理, 以及是否沿着链传递请求。
处理者通常是独立且不可变的, 需要通过构造函数一次性地获得所有必要地数据。
- 客户端 (Client) 可根据程序逻辑一次性或者动态地生成链。 值得注意的是, 请求可发送给链上的任意一个处理者, 而非必须是第一个处理者。
举例
案例一,为不同环境做不同事情
我们经常需要在不同环境完成不通的功能,比如一个页面,在app中,在小程序中在公众号中,要实现登录,因为他们的机制不一样,我们就要拿if,else来做判断。使用责任链模式,我们可以自由搭配处理器,传入对应ua,它就会自动帮我匹配正确的处理方式执行程序。
class Handler {
setNext(handler) {
throw new Error('setNext Not defined!')
}
handle() {
throw new Error('handle Not defined!')
}
}
class AbstractHandler extends Handler {
constructor() {
super()
}
setNext(handler) {
this.nextHandler = handler
return handler
}
handle(request) {
if (this.nextHandler) {
return this.nextHandler.handle(request)
}
return null
}
}
class ProEnvAppNativeHandler extends AbstractHandler {
constructor() {
super()
}
handle(env) {
if (env === 'appnative') {
return `handle app native env anything`
}
return super.handle(env)
}
}
class ProEnvMiniAppHandler extends AbstractHandler {
constructor() {
super()
}
handle(env) {
if (env === 'miniapp') {
return `handle mini app env anything`
}
return super.handle(env)
}
}
class ProEnvWebAppHandler extends AbstractHandler {
constructor() {
super()
}
handle(env) {
if (env === 'webapp') {
return `handle web app env anything`
}
return super.handle(env)
}
}
function clientCode(handler, env) {
const result = handler.handle(env)
if (result) {
console.log(`${result}`);
} else {
console.log(`${env} was left untouched.`);
}
}
let appNative = new ProEnvAppNativeHandler()
let miniApp = new ProEnvMiniAppHandler()
let webApp = new ProEnvWebAppHandler()
appNative.setNext(miniApp).setNext(webApp)
clientCode(appNative, 'appnative')
output
"handle app native env anything"
总结
优缺点
-
优点
-
可以控制请求处理的顺序。
-
单一职责原则。 你可对发起操作和执行操作的类进行解耦。
-
开闭原则。 你可以在不更改现有代码的情况下在程序中新增处理者。
-
-
缺点
- 部分请求可能未被处理。
适合应用场景
-
当程序需要使用不同方式处理不同种类请求, 而且请求类型和顺序预先未知时, 可以使用责任链模式。
该模式能将多个处理者连接成一条链。 接收到请求后, 它会 “询问” 每个处理者是否能够对其进行处理。 这样所有处理者都有机会来处理请求。
-
当必须按顺序执行多个处理者时, 可以使用该模式。
无论你以何种顺序将处理者连接成一条链, 所有请求都会严格按照顺序通过链上的处理者。
-
如果所需处理者及其顺序必须在运行时进行改变, 可以使用责任链模式。
如果在处理者类中有对引用成员变量的设定方法, 你将能动态地插入和移除处理者, 或者改变其顺序。