JavaScript设计模式-结构型-装饰模式
概要
装饰模式是一种结构型设计模式, 允许你通过将对象放入包含行为的特殊封装对象中来为原对象绑定新的行为。

问题
假设你正在开发一个提供通知功能的库, 其他程序可使用它向用户发送关于重要事件的通知。
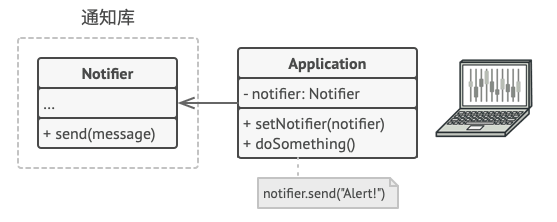
库的最初版本基于 通知器Notifier类, 其中只有很少的几个成员变量, 一个构造函数和一个 send发送方法。 该方法可以接收来自客户端的消息参数, 并将该消息发送给一系列的邮箱

程序可以使用通知器类向预定义的邮箱发送重要事件通知。
此后某个时刻, 你会发现库的用户希望使用除邮件通知之外的功能。 许多用户会希望接收关于紧急事件的手机短信, 还有些用户希望在微信上接收消息, 而公司用户则希望在 QQ 上接收消息。

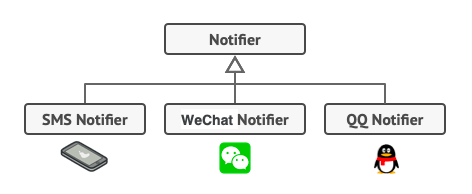
每种通知类型都将作为通知器的一个子类得以实现。
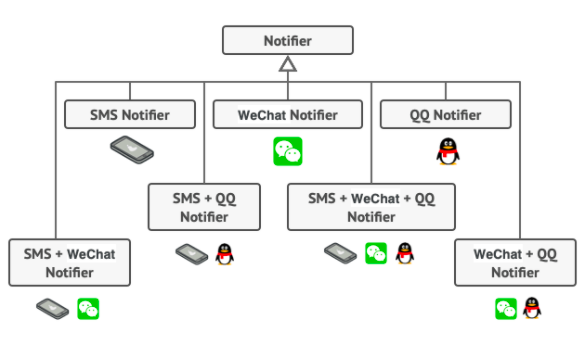
实现这个功能也不难,首先扩展 通知器 类, 然后在新的子类中加入额外的通知方法。 现在客户端要对所需通知形式的对应类进行初始化, 然后使用该类发送后续所有的通知消息。
但是会发现,我们不能同时将一个消息推送给多种渠道,比如我想要将消息一次推送给SMS + WeChat两个渠道。
可以尝试创建一个特殊子类来将多种通知方法组合在一起以解决该问题。 但这种方式会使得代码量迅速膨胀, 不仅仅是程序库代码, 客户端代码也会如此。

解决方案
当你需要更改一个对象的行为时, 第一个跳入脑海的想法就是扩展它所属的类。 但是, 你不能忽视继承可能引发的几个严重问题。
-
继承是静态的。 你无法在运行时更改已有对象的行为, 只能使用由不同子类创建的对象来替代当前的整个对象。
-
子类只能有一个父类。 大部分编程语言不允许一个类同时继承多个类的行为。
我们可以使用装饰模式,装饰模是一个能与其他 “目标” 对象连接的对象。 装饰模包含与目标对象相同的一系列方法, 它会将所有接收到的请求委派给目标对象。 但是, 封装器可以在将请求委派给目标前后对其进行处理, 所以可能会改变最终结果。
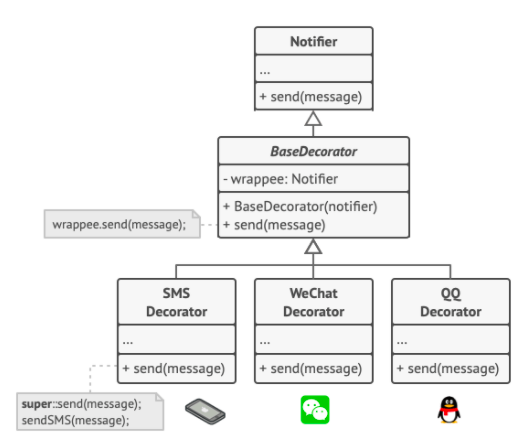
比如在消息通知示例中, 我们可以将简单邮件通知行为放在基类 通知器中, 但将所有其他通知方法放入装饰中。

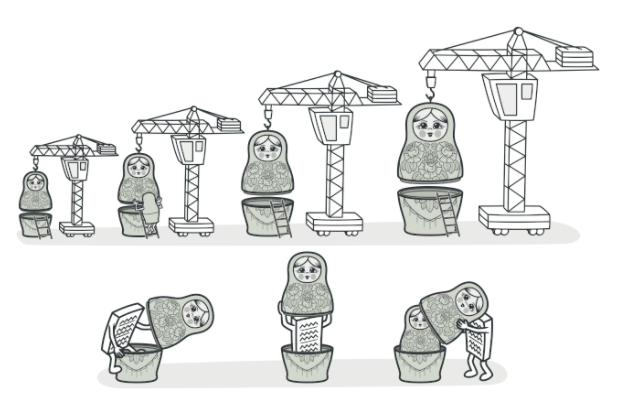
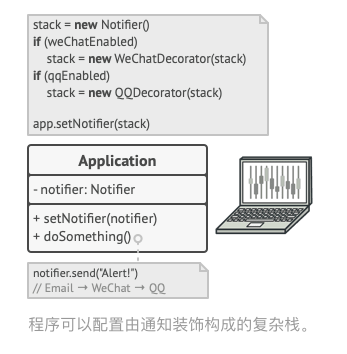
客户端代码必须将基础通知器放入一系列自己所需的装饰中。 因此最后的对象将形成一个栈结构。

实际与客户端进行交互的对象将是最后一个进入栈中的装饰对象。 由于所有的装饰都实现了与通知基类相同的接口, 客户端的其他代码并不在意自己到底是与 “纯粹” 的通知器对象, 还是与装饰后的通知器对象进行交互。
我们可以使用相同方法来完成其他行为 (例如设置消息格式或者创建接收人列表)。 只要所有装饰都遵循相同的接口, 客户端就可以使用任意自定义的装饰来装饰对象。
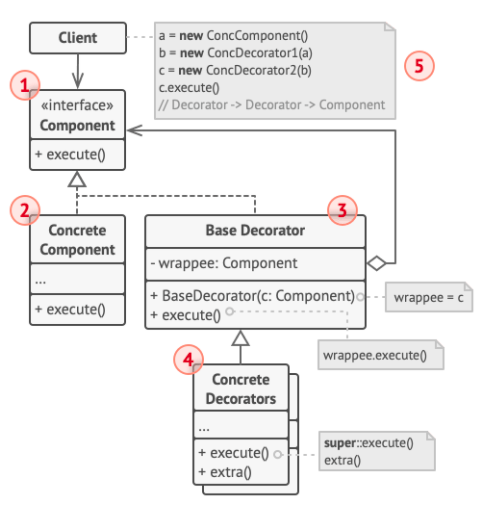
适配器模式结构图

-
部件 (Component) 声明封装器和被封装对象的公用接口。
-
具体部件 (Concrete Component) 类是被封装对象所属的类。 它定义了基础行为, 但装饰类可以改变这些行为。
-
基础装饰 (Base Decorator) 类拥有一个指向被封装对象的引用成员变量。 该变量的类型应当被声明为通用部件接口, 这样它就可以引用具体的部件和装饰。 装饰基类会将所有操作委派给被封装的对象。
-
具体装饰类 (Concrete Decorators) 定义了可动态添加到部件的额外行为。 具体装饰类会重写装饰基类的方法, 并在调用父类方法之前或之后进行额外的行为。
-
客户端 (Client) 可以使用多层装饰来封装部件, 只要它能使用通用接口与所有对象互动即可。
举例
案例一,灵活的发送通知
通知渠道有很多种,我们要让客户端调用发送通知时,只需要能灵活的将渠道自由搭配。
/**
* interface component
*/
class Notifier {
send() {
throw new Error('send 方法没有实现!')
}
}
/**
* concrete component
*/
class SimpleNotifier extends Notifier {
constructor() {
super()
}
send(message, receives) {
console.log(`将${ message }消息以邮件形式发给:${ receives.join(',') }用户`)
}
}
/**
* Base Decorator
*/
class NotifierDecorator extends Notifier {
constructor(source) {
super()
this.wrapper = source
}
send(message, receives) {
this.wrapper.send(message, receives)
}
}
/**
* Concrete Decorators
* SMS通知装饰
*/
class SMSNotifierDecorator extends NotifierDecorator {
constructor(source) {
super(source)
}
send(message, receives) {
super.send(message, receives)
this.sendSMS(message, receives)
}
sendSMS(message, receives) {
console.log(`将${ message }消息以SMS形式发给:${ receives.join(',') }用户`)
}
}
/**
* Concrete Decorators
* QQ通知装饰
*/
class QQNotifierDecorator extends NotifierDecorator {
constructor(source) {
super(source)
}
send(message, receives) {
super.send(message, receives)
this.sendQQ(message, receives)
}
sendQQ(message, receives) {
console.log(`将${ message }消息以QQ形式发给:${ receives.join(',') }用户`)
}
}
/**
* Concrete Decorators
* WeChat通知装饰
*/
class WeChatNotifierDecorator extends NotifierDecorator {
constructor(source) {
super(source)
}
send(message, receives) {
super.send(message, receives)
this.sendWeChat(message, receives)
}
sendWeChat(message, receives) {
console.log(`将${ message }消息以WeChat形式发给:${ receives.join(',') }用户`)
}
}
function clientSendMessage({
message = '',
uids = []
} = {}, {
enabledSMS = false,
enabledQQ = false,
enabledWeChat = false
} = {}) {
let emitter = new SimpleNotifier()
if (enabledSMS) {
emitter = new SMSNotifierDecorator(emitter)
}
if (enabledQQ) {
emitter = new QQNotifierDecorator(emitter)
}
if (enabledWeChat) {
emitter = new WeChatNotifierDecorator(emitter)
}
emitter.send(message, uids)
}
console.log(("- 只发邮件渠道 ----------------"))
clientSendMessage({
message: '你中奖了!',
uids: ['uid-1', 'uid-2']
})
console.log(("- 发送所有渠道 ----------------"))
clientSendMessage({
message: '世界末日了!',
uids: ['uid-1', 'uid-2']
}, {
enabledSMS: true,
enabledQQ: true,
enabledWeChat: true
})
output
"- 只发邮件渠道 ----------------"
"将你中奖了!消息以邮件形式发给:uid-1,uid-2用户"
"- 发送所有渠道 ----------------"
"将世界末日了!消息以邮件形式发给:uid-1,uid-2用户"
"将世界末日了!消息以SMS形式发给:uid-1,uid-2用户"
"将世界末日了!消息以QQ形式发给:uid-1,uid-2用户"
"将世界末日了!消息以WeChat形式发给:uid-1,uid-2用户"
总结
优缺点
- 优点
- 装饰模式与继承关系的目的都是要扩展对象的功能,但是装饰模式可以提供比继承更多的灵活性。
- 可以通过一种动态的方式来扩展一个对象的功能,通过配置文件可以在运行时选择不同的装饰器,从而实现不同的行为。
- 通过使用不同的具体装饰类以及这些装饰类的排列组合,可以创造出很多不同行为的组合。可以使用多个具体装饰类来装饰同一对象,得到功能更为强大的对象。
- 具体部件类与具体装饰类可以独立变化,用户可以根据需要增加新的具体构件类和具体装饰类,在使用时再对其进行组合,原有代码无须改变,符合“开闭原则”
- 可以将实现了许多不同行为的一个大类拆分为多个较小的类,符合“单一职责原则”
- 缺点
- 这种比继承更加灵活机动的特性,也同时意味着装饰模式比继承更加易于出错,排错也很困难,对于多次装饰的对象,调试时寻找错误可能需要逐级排查,较为烦琐。
- 产生很多具体装饰类。这些装饰类和它们之间相互连接的方式将增加系统的复杂度,加大学习与理解的难度。
适合应用场景
- 在不影响其他对象的情况下,以动态、透明的方式给单个对象添加职责。
- 需要动态地给一个对象增加功能,这些功能也可以动态地被撤销。
- 当不能采用继承的方式对系统进行扩充或者采用继承不利于系统扩展和维护时。